"Here to Help" is a support column written especially for Formstack's awesome, loyal customers.
Over here at Formstack, we know a thing or two about having fun. And while creating a basic form might seem less than thrilling, there is one sure-fire way to spice up the process: add a piece of interactive content to the form!If you want to crank up the engagement factor on your form, drop in a video, map, GIF, or widget. With Formstack’s Embed Code form field, you can do this in minutes (or seconds if you’re a true whiz)!If you’ve never taken advantage of this powerful functionality, let me enlighten you. Read on as I walk through the basic setup and a handful of examples.
The Basics
First things first. To embed videos and other interactive content into your form, you’ll need 2 simple tools:
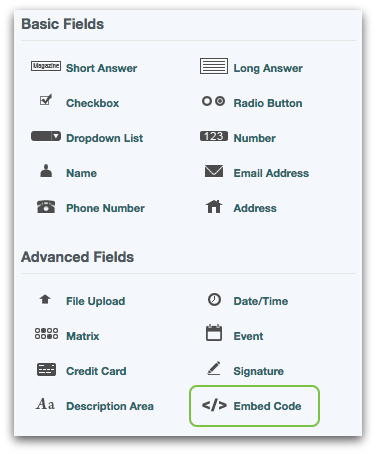
#1: Formstack’s Embed Code form field

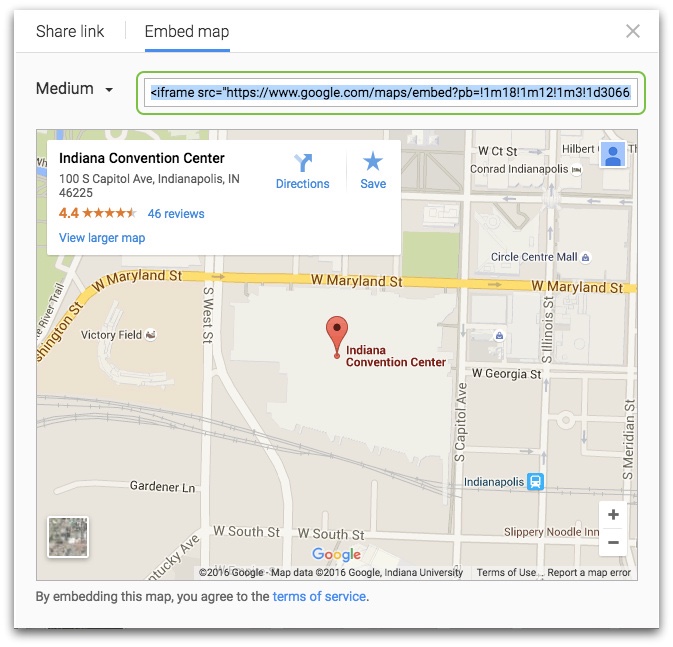
#2: The actual HTML embed code from the source of your interactive content

The Steps
Setting this up is a breeze. Just follow these 3 quick steps:
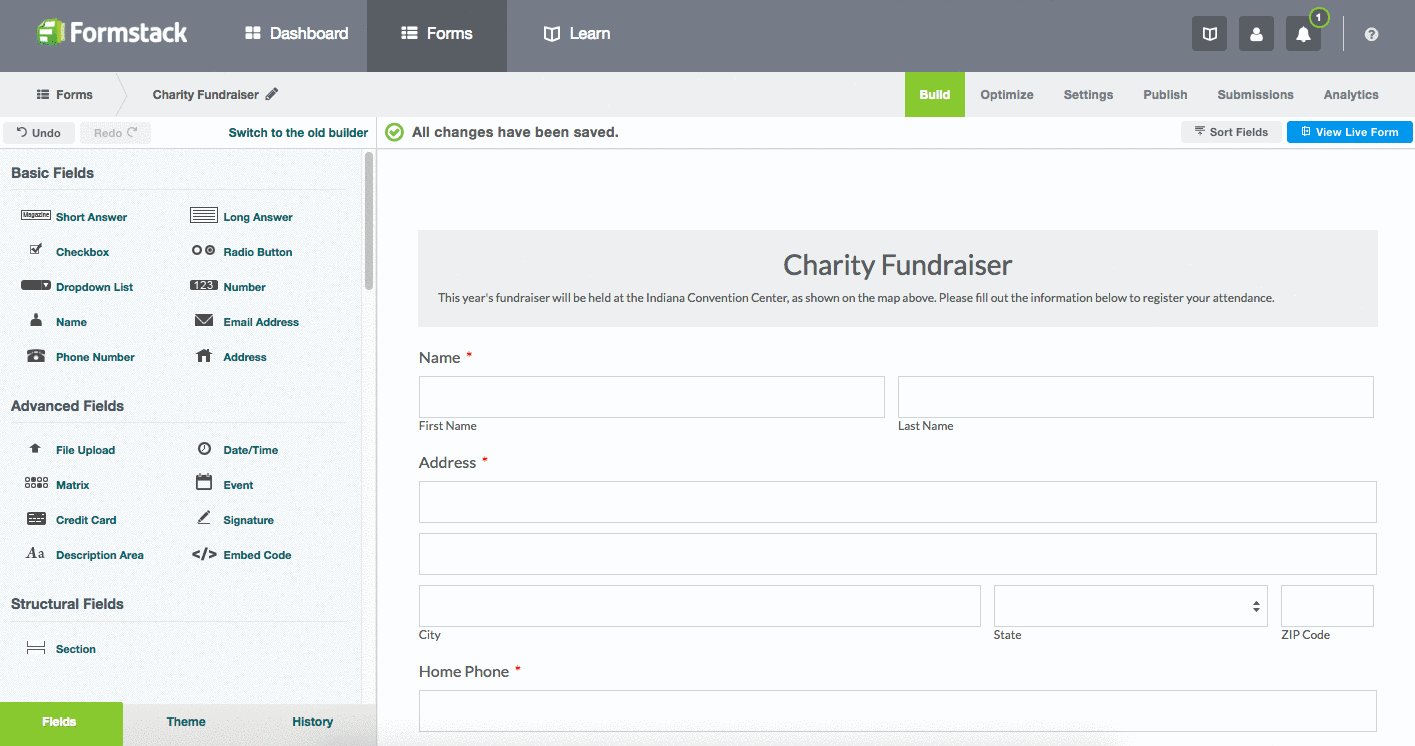
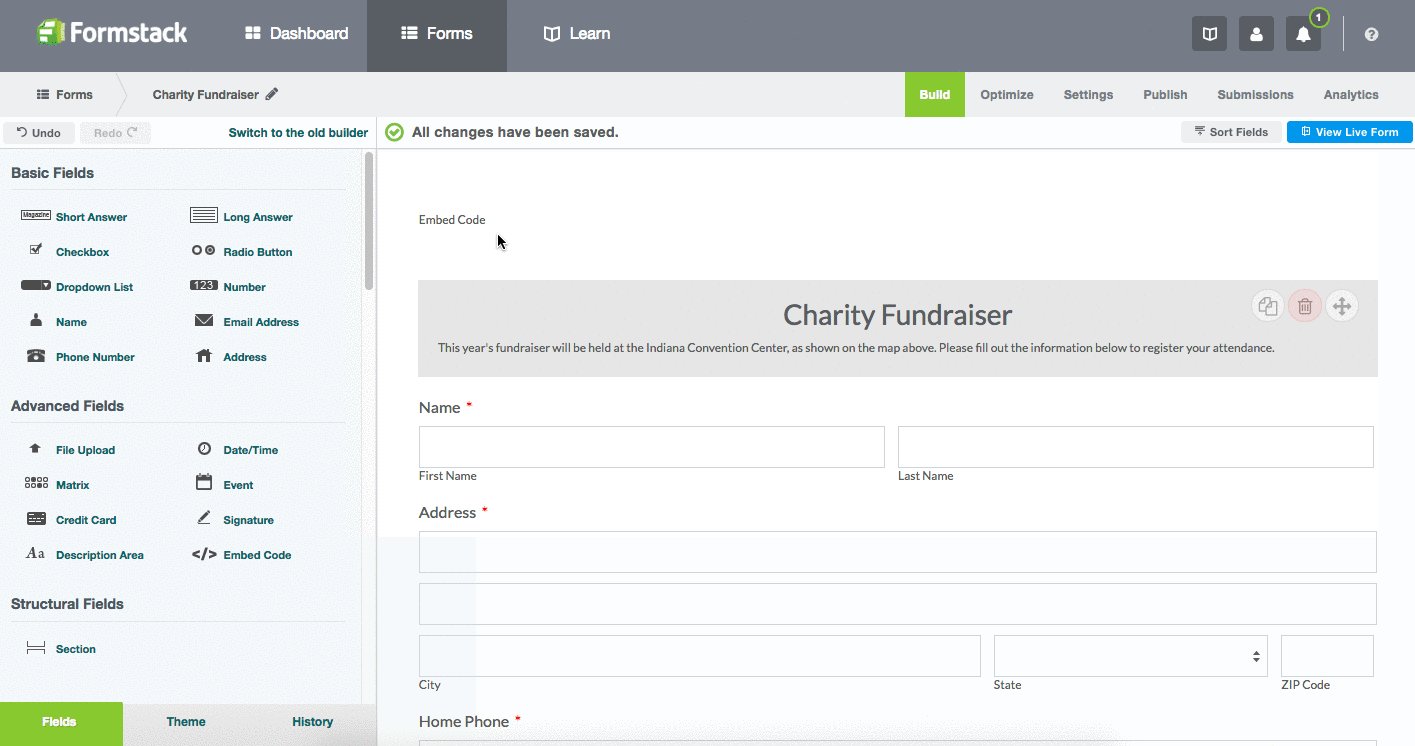
Step 1: Drag an Embed Code form field onto your form.
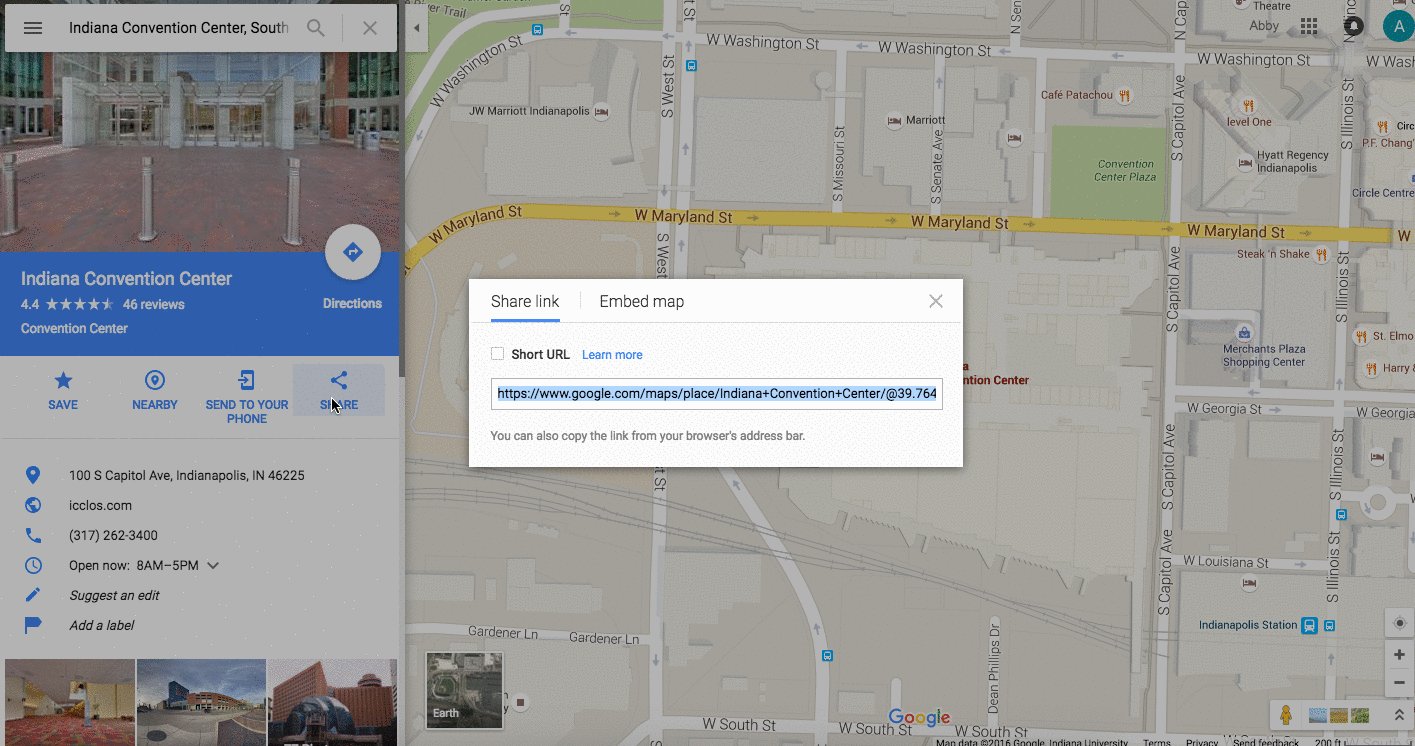
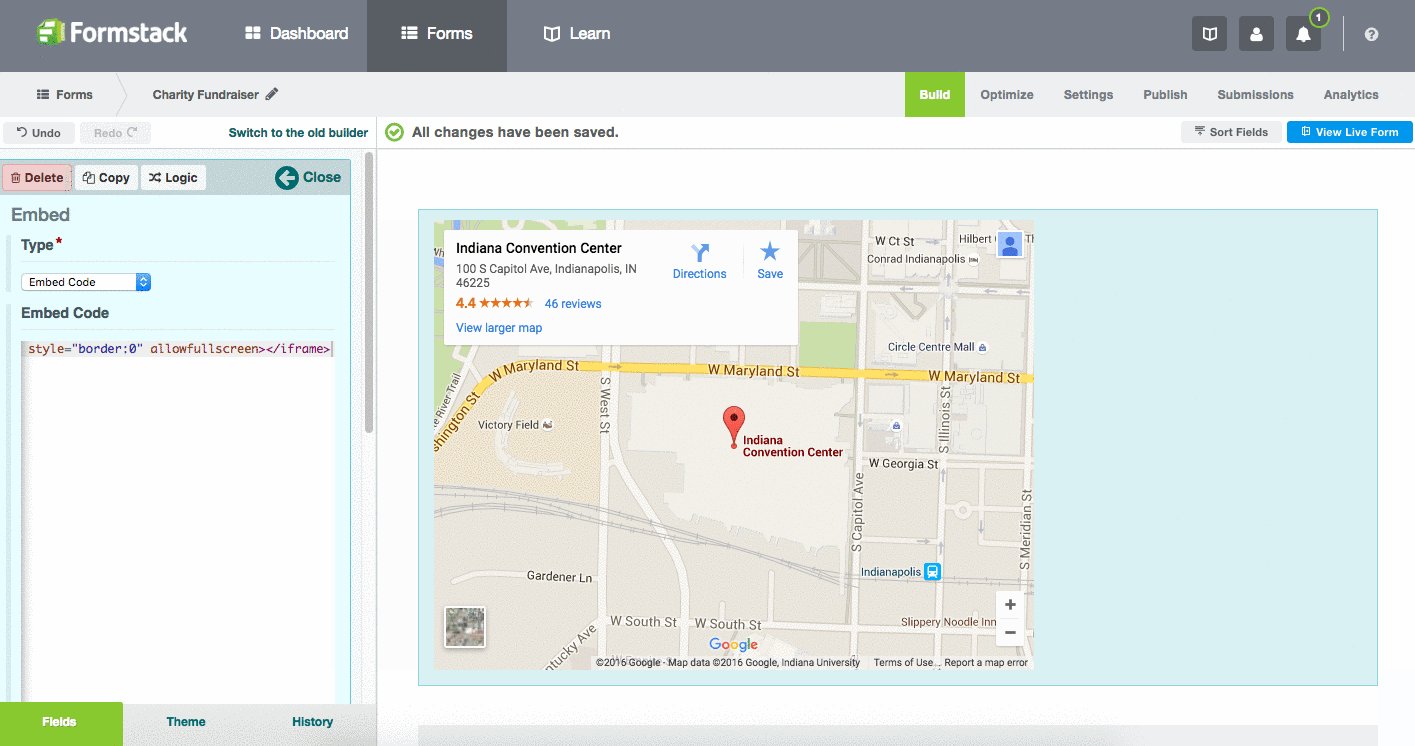
Step 2: Go to the source of your interactive content (Google Maps, for example) and find the embed code (for Google Maps, you go to Share > Embed map). Once you find the HTML code, copy it.
Step 3: Go back to your form, click on the Embed Code field you placed on the form, and paste the HTML code into the box on the left-hand side of the screen.That’s it! Check out this GIF for a visual walkthrough:

The Uses
There are a lot of potential ways to use Formstack’s interactive embedding functionality. Here are some ideas to get you started:
- Include a video about your university on your online student application.
- Include a video that explains your cause on your donation form.
- Include an instructional video on your training quiz form.
- Include a map of your event location on your registration form.
- Include a GIF of dancing elves on your holiday volunteer sign-up form.
- Include a slideshow widget with photos from last year’s event on your conference sign-up form.
As you can see, the possibilities are vast. You can even place more than one Embed Code form field (and, thus, more than one piece of interactive content) on your form. Just don’t go overboard!
Want to learn more ways to have fun with your forms? Click here to read up on creative online forms for lead generation.











